
안녕하세요 여러분😀
아몬드입니다!
이번에도 너무 오랜만에 포스팅을 쓰는 것 같아요😂
항상 포스팅할 때마다 오랜만이라고 말하는 것 같지만.. 진짜 그런 걸요..
이런저런 얘기를 하다가 또 주제에서 벗어나서 삼천포로 빠질 것 같아서,
제 근황에 대한 이야기는 다시 포스팅을 하기로 하고!
오늘은 웹페이지 내의 원하는 색상을 완-전 편리하게 추출할 수 있는
온라인 무료 프로그램 두 가지를 소개해드리려고 해요❤️
특히, 핀터레스트에서 색상을 찾아서 사용하시는 분들이라면 너무너무 유용하실 거예요😊
디자인할 때 색상 선정이 정말 중요하다는 거- 다들 잘 아시죠?
혹시 나는 아직 잘 모르겠다!라고 하시는 분들이 계신다면
아래 포스팅을 먼저 보고 다시 돌아와 주세요😆
디자인 초보를 위한 예쁜 색 조합 만드는 노하우 대공개! (색 조합 사이트 추천)
디자인 초보를 위한 예쁜 색 조합 만드는 노하우 대공개! (색 조합 사이트 추천)
안녕하세요, 아몬드입니다! 글을 읽는 분들 중에 제 백그라운드를 아시는 분이 계실지 모르겠는데, 저는 디자인을 따로 배워본 적이 없는 공대생입니다😂 미술은 초등학생 때부터 소질이 없다
minamond.tistory.com
디자인에 사용할 색상을 정하는 방법은 다양하지만,
오늘은 그중에서도
'오늘 낮에 인터넷 하다가 본 그 색깔.. 그 색깔을 쓰고 싶다..!'
라고 하시는 분들에게 도움이 될만한 꿀팁! 꿀툴(?!) 을 여러분들께만 슬-쩍 알려드리겠습니다😊
1) Color Zilla (칼라 질라)
칼라 질라는 크롬 또는 파이어폭스 브라우저에 확장 프로그램으로 설치하여 사용할 수 있는 툴이에요.

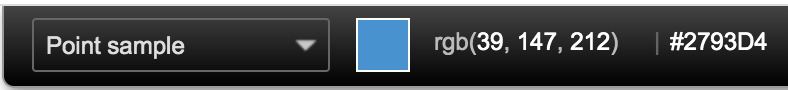
설치 후에는 원하는 페이지에서 칼라질라 아이콘을 클릭한 후 'Pick Color From Page' 을 눌러
웹페이지 상에서 색상 추출을 원하는 부분을 콕! 찍어주시면
해당 부분의 색상 코드가 자동으로 클립보드에 복사가 됩니다😀


이렇게 복사된 색상 코드는 나중에 캔바, 포토샵, 일러스트레이터와 같은 디자인 프로그램에서
붙여넣기하여 사용할 수 있겠지요😊
이외에도 이전에 추출한 색상을 다시 확인할 수 있는 'Picked Color History'와 같은 기능이 있어요.
이외에 다른 기능들도 있지만, 개인적으로는 별로 쓸 일이 없더라구요-
아참, 한 가지 알아두셔야 할 것은
간혹 칼라질라가 먹히지 않는(?) 웹페이지들이 있다는 것이에요.
대표적으로는 구글 페이지가 그렇습니다😭

이런 점을 제외하고는, 너무나 편리하게 사용할 수 있는 색상 추출 프로그램입니다❤️
2) Eye Dropper (아이드로퍼)
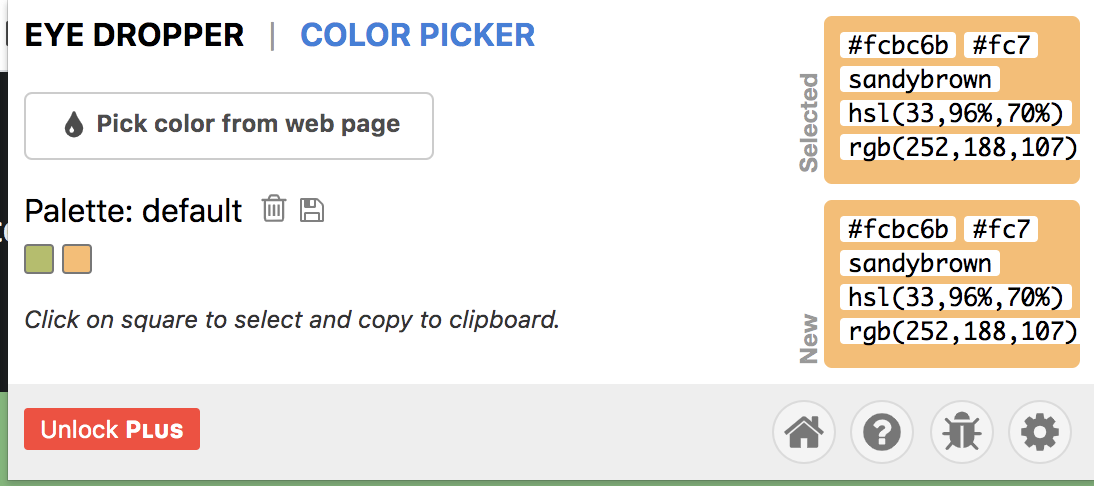
두 번째로 소개해드릴 색상 추출 프로그램은 바로 아이드로퍼에요!

사실 위에서 소개해드렸던 칼라질라와 매우 유사해서 추가로 설명드릴 내용이 별로 없긴 한데.. (?!)
개인적인 사용 경험으로는, 칼라질라보다 아이드로퍼가 조금 더 편했어요!

웹페이지에서 색상 추출을 원하는 부분을 콕! 찍어서 색상 코드를 복사한다는 점은 칼라질라와 동일하지만
위에서 보시는 것처럼, 여러 가지 색상을 콕콕콕 찍어서 여러분만의 팔레트를 바로바로 만들 수 있다는 점이 더 좋더라구요!
그리고 제가 위에서 칼라질라는 간혹 먹히지 않는 사이트들이 있다고 했는데,
이 아이드로퍼는 그런 사이트들에서도 잘 동작을 하였읍니다..🤞
여기까지 쓰고 보니 기승전 아이드로퍼 추천 글이 된 것 같은 기분..😃
그런데!
칼라질라는 크롬과 파이어폭스에서 사용이 가능하지만, 아이드로퍼는 크롬에서만 사용이 가능해요😀
만약 파이어폭스를 더 선호하시는 분이라면 칼라질라를 사용하셔야겠지요-
오늘은 웹페이지 상에서 원하는 색상을 완-전 편리하게 추출할 수 있는
두 가지 툴을 소개해드렸습니다❤️
이런 사소한 툴을 사용하는 것만으로도 삶의 질이 높아진다는 사실!
다들 그냥 지나치지 마시고 꼭 한번 사용해보세요😆
'아몬드의 야매 디자인스쿨 > 디자인 필수 팁' 카테고리의 다른 글
| 포토샵 없어도 OK! 클릭 한번으로 목업 만드는 사이트 BEST 2❤️ (2) | 2021.07.14 |
|---|---|
| 팔리는 디자인을 위한 WEEKLY 디자인 소스 추천 #2 (폰트, 무료 소스) (2) | 2021.06.01 |
| 로고 디자인 아이디어가 필요한 사람들을 위한 책 추천❣️ (0) | 2021.05.14 |
| 팔리는 디자인을 위한 WEEKLY 디자인 소스 추천 #1 (클립아트, 오버레이) (11) | 2021.05.13 |
| DPI? PPI? 헷갈리는 이미지 해상도 개념 정리! (5) | 2021.04.04 |